
About UnRebus
UnRebus is the name of the project/porftolio by Zoran Pekovic, UX Designer specialized for Web Applications.
Some of the recent projects for which Zoran provided UX & UI Design are web aplications for consumers, retail, customer care and agents, for AT&T, Sprint, Virgin Mobile, E-Mobile, Boostmobile.
Previously Zoran worked as a UX and Graphic Designer in web research field (iPerceptions, Montreal) and GPS navigation (Destinator, Toronto).
For the samples of previous and recent work please inquire by email.
Software

Balsamiq
For wireframing and low fidelity mockups.

Axure
For interactive wireframes and prototypes.

OmniGraffle
For diagramming, user/data/page flows.

Photoshop
For high fidelity mockups and all graphic needs.

Illustrator
For complex user/data/page flows, and design.

InDesign
For wireframing on multiple devices, especially for software design.

MS Visio
For user/data/page flows and diagrams.

AfterEffects
For animated presentations or media.

Autodesk Sketch
For hand drawings, illustration, presentation or design.
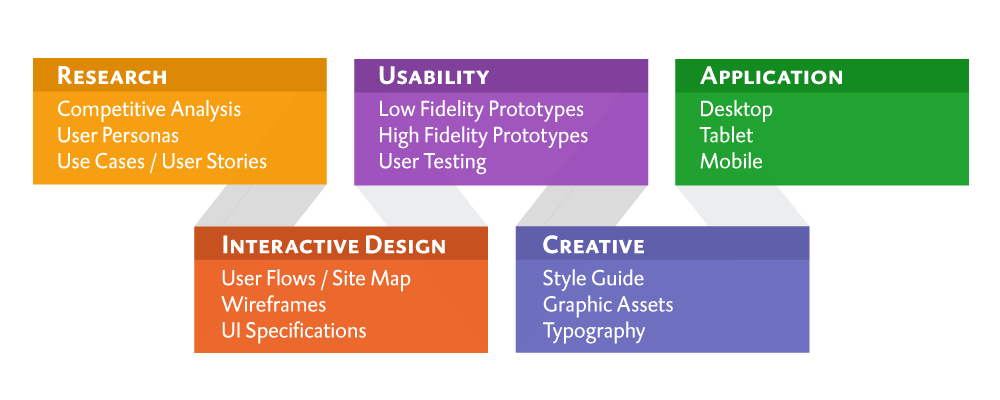
The UX Design Process
This is the showcase of some actual and experimental works. After idea and requirements are clarified the very first step is Research.
Competitive analysis is the first step in research. I gather all the information about competirors' apps, web site, game, depending on project. Based on who is target audience, user stories, use cases are needed to be analyzed. Drawing above is to explain differences between users or personas.
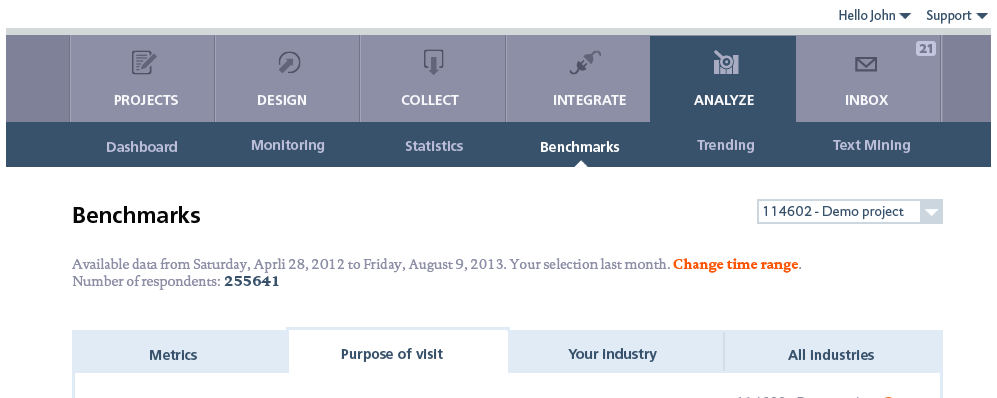
User flows, site maps, wireframes are next steps. I usually start with sticky notes on the board. As per my experience the best tool to transfer this to digital form is Illustrator. Wireframes above are created in Balsamiq.
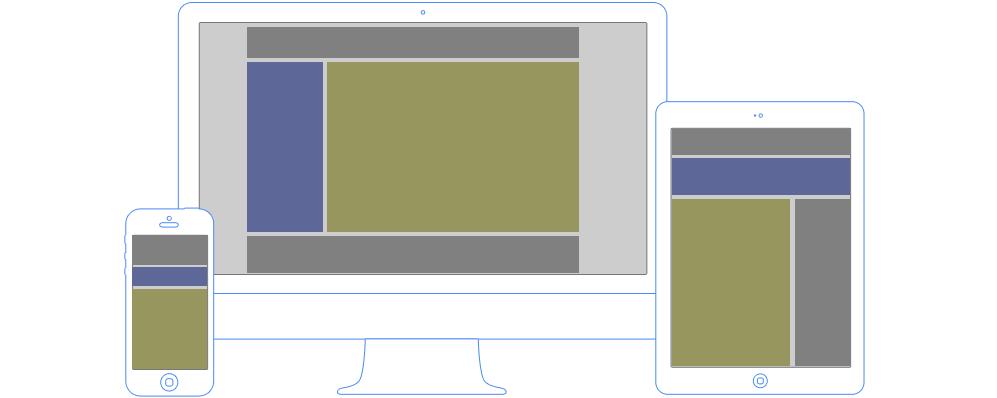
For prototyping I'm using Axure or Protoshare but for this purpose sometimes Bootstrap framework seems like better solution if responsive design is main concern.
For the colors/typography/objects styles, moodboard might be useful. Mood board above is for this web site. Once we figure out general style guidelines, it is much easier to proceede with the next step: icons, typography...
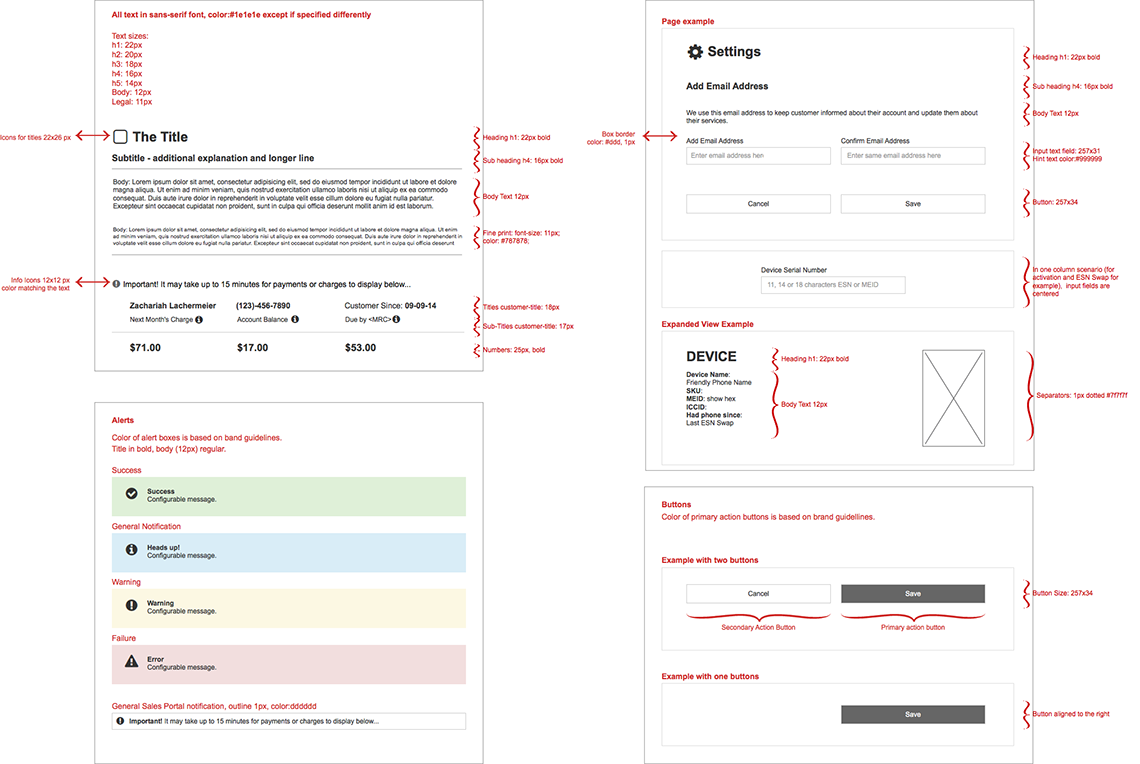
Guidelines for of of the projects.
The approach, style design and choice of the software to create user friendly design also depends on client's side and the development team.
Some of the Customers